Why we insert CSS & JavaScript files in HTML like this ?
Everything you need to know before importing your CSS and JavaScript file in your HTML file.
Table of contents
No headings in the article.
I always wonder why we do what we do and sometimes I try to figure out few things in detail. JavaScript is always special when it comes to exploring new things. This blog is simply an outcome of my try and error methods when I was playing with the HTML tags.
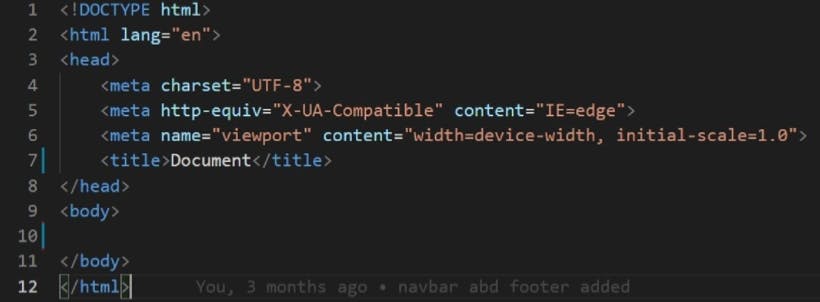
I am sure you might came across this simple format/ template.

As soon as we get this, we simply add styles.css in meta tag and app.js just before the closing of body tag. But have you ever wonder why we even do exactly this and not opposite, or why not both simply in meta tags or why not both at the very end of body tag ? well, this blog will answer all such questions.
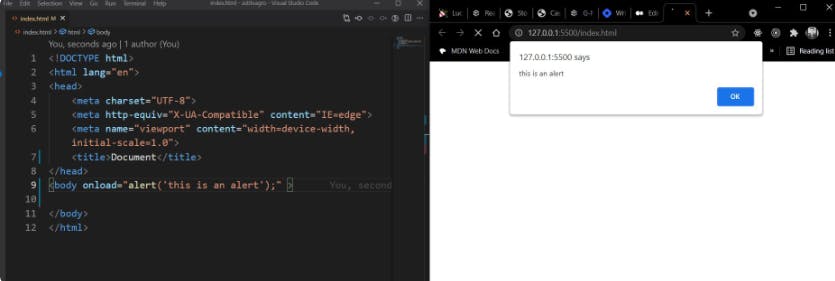
- Firstly we will try Inline JavaScript (see line no. 9 below ) where we introduced onload and set an alert

Just like Inline CSS, Inline JavaScript also has few downsides. It’s not so modular, it is very difficult to debug so it is advised not to practice it.
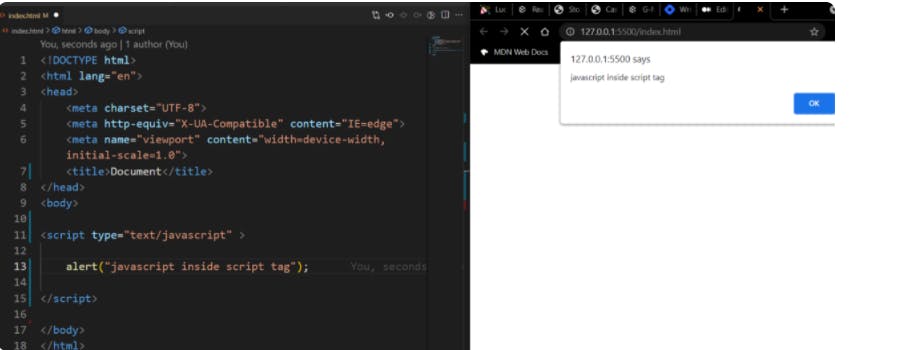
- Internal JavaScript is one another method to write JS. Here JavaScript is written inside script tag (see line no. 11 to 15 below)

But it’s not so cleaver way to write JS in HTML file as it create clutter and it may lead to ambiguity while debugging the code or updating existing file. so we use -
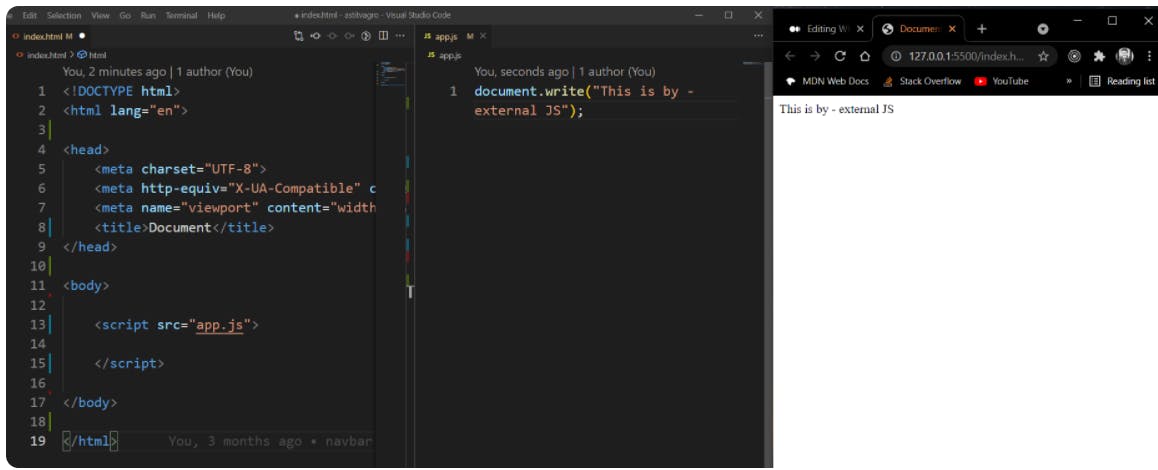
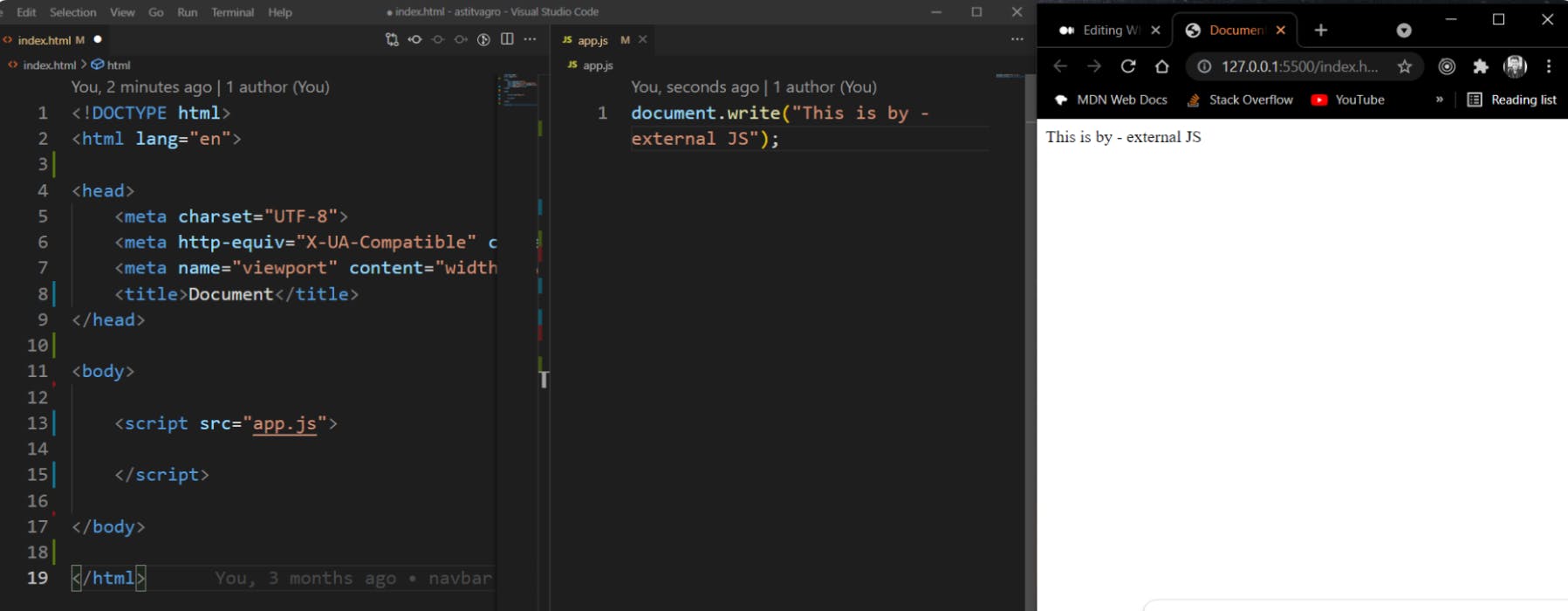
- External JavaScript , It’s most commonly used method as it separates everything and makes easy to debug. For this, we create a file with .js extension eg. app.js and simply link this to our main HTML file. (see line no 13 of index.html below) and write our entire JavaScript code in it.

Now, Magic starts… Hang on... "The position of script tag and where we link CSS inside the HTML document plays very important role in loading our web page." let's check HOW ?
Case A) When we place CSS stylesheet at bottom — before the end of body tag

The code runs top to bottom, line by line and when it reach to h1 tag and prints the heading with normal black text (browser prints “Hello” here) and then script tag hits and we get an alert showing some message.
If we dismiss this alert then it goes to next line where we linked CSS file, which then gets executed and changes the color of text from black to red. This entire thing is not what we intended to execute, but it happens because of importing external files at the wrong place. So, we always put CSS file at the top (usually below the title)
Case B) When we place JavaScript file at top - in Meta tag

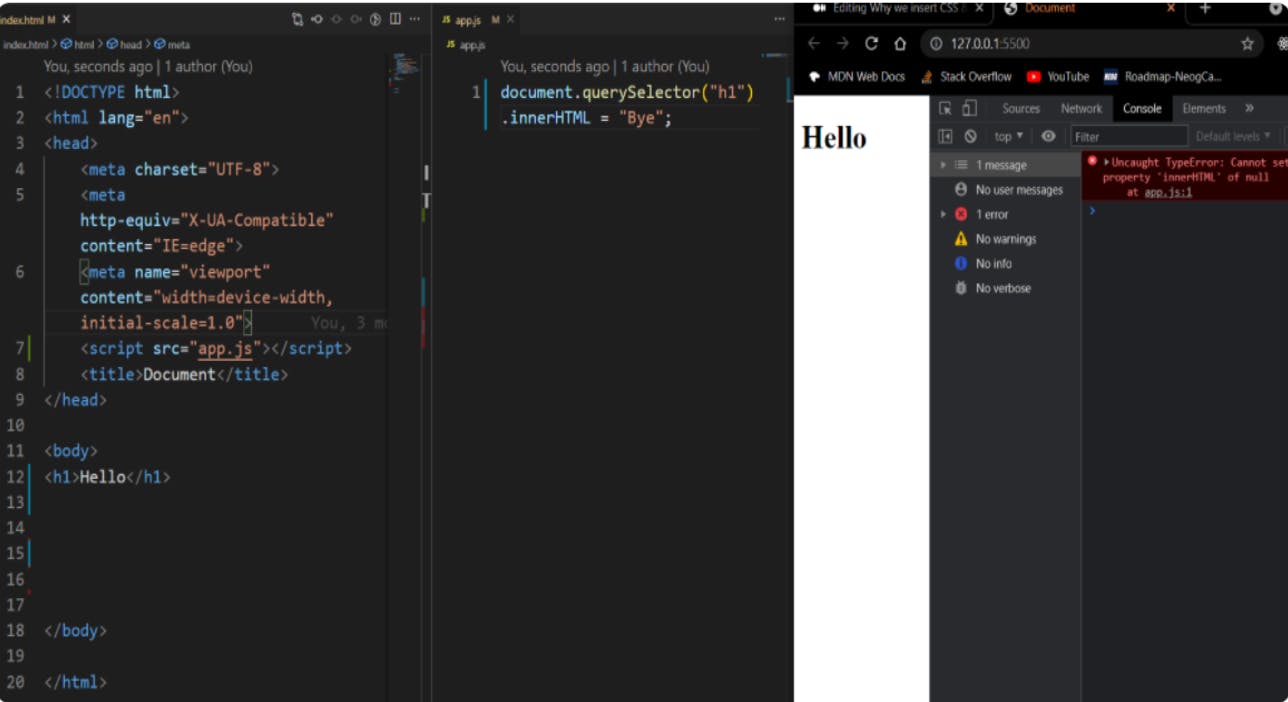
See line no. 7, here execution context hits script tag first while executing, So it look inside JavaScript file (app.js ). In JavaScript code we are just finding h1 and changing it’s text from “Hello” to “Bye”.
But at this stage it is not able to find h1 tag, So we get an error in console — cannot set property ‘innerHTML’ of ‘null.’ (check error message in red lines at top extreme left of above image)
which means h1 isn’t exists yet. The reason is : execution is happening top to bottom , line by line. We are on line 7 of HTML and h1 tag is below it (on line 12) so it returns null.
…So, the best practice is to put script at the end and just before closing of body tag. By doing this, all the content of our website gets loaded first which in turn makes our website to load faster.
If you found this article helpful, do let me know !
you can also read my previous article here
Thanks for reading !